プラグイン「TinyMCE Advanced」について
表を簡単に作るためのプラグインではなかった
WardPressで表を作成したのですが、横幅が自動的に変更されてしまう、それを防ぐには均等幅にするしかない。
横幅を自由に調整したり、エクセルみたいにセルの結合ができればいいのに…
HTMLを使って編集すれば自分の好きな幅に変更することは可能なのですが、「できれば初心者でも簡単に変更できる方法でやって欲しい」と頼まれ、表を簡単に作成できるプラグインを調べると、「TinyMCE Advanced」というのがあったのでインストールしてみました。
しかし、この「TinyMCE Advanced」は表を簡単に作成できるのはもちろん、他にもいろいろな機能を持ったプラグインだったのです。
文字の大きさを変えたり、色を変えたり、フォントの種類を変えたりなどが簡単にできます。
TinyMCE Adbancedを導入後に起きた問題点
テーマは「Cocoon」を使っているのですが、ブログカードを挿入した時に表示がブログカード形式ではなく、URLが文字列として表示され、そのままリンクが張られている状態になってしまいました。
この解決方法は、
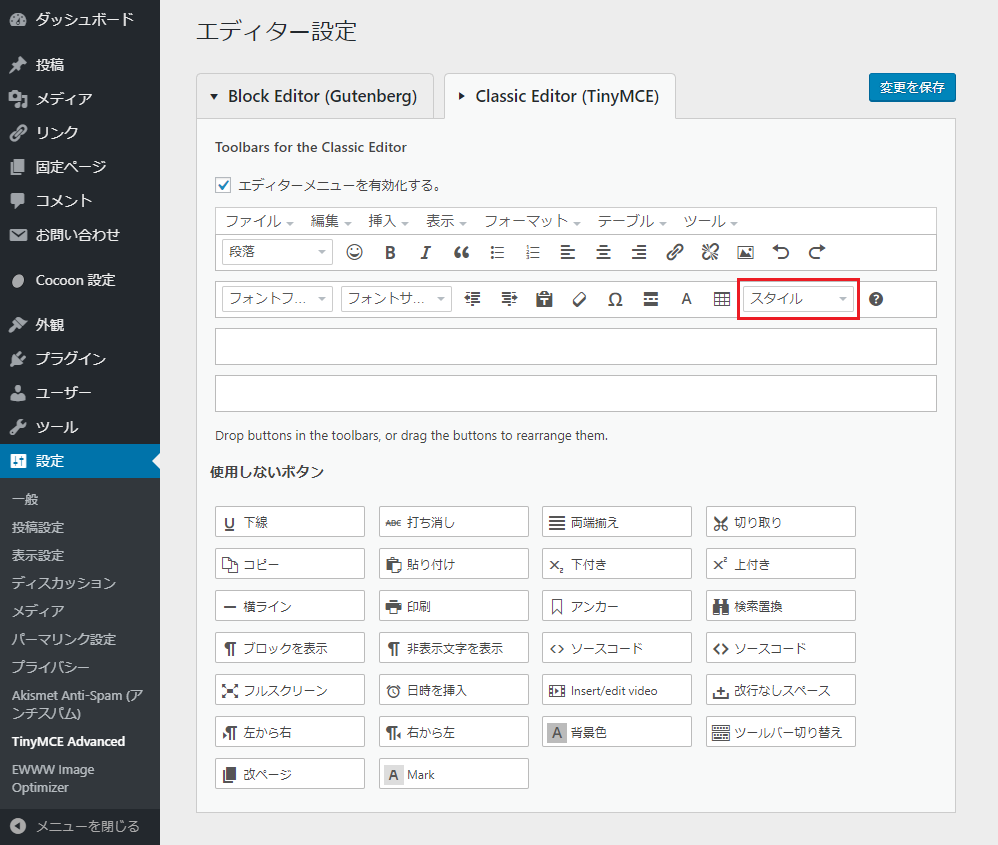
①TinyMCE Adbancedの設定を変更する
Classic Editorをクリックして使用しないボタンの中にある「スタイル」をエディターメニューの中に入れる

②Cocoonの設定を変更する
エディター設定で「Gutenbergエディターを有効にする」のチェックをはずす。

これでCocoonの機能は今まで通り使えるようになったのですが、
今までブロックエディター(Gutenberg)しか使ったことがなかったので、ビジュアルエディターは使いづらい。
しかし、ブロックエディターで作成したCocoonのブロック(アイコンボックス、見出しボックス、吹き出しなど)はきちんんと表示されない。
一旦ブロックエディターで作って保存。その後ビジュアルエディターに切り替えて保存をすればうまくいくっぽいけど、いちいち切り替えるのはめんどくさい。
「TinyMCE Advanced」に限らず、ビジュアルエディターを使ったプラグインを入れると同じような現象が起こる可能性がある。
それならやっぱり、ビジュアルエディターに慣れていくのが一番なのかな?
TinyMCE Advancedをブロックエディターで使う
その後、Cocoonでこのプラグインを入れたまま、ブロックエディターで記事を書く方法はないのか調べたり、自分でいろいろと試行錯誤してみました。
ビジュアルエディターをずっと使ってきた方はやっぱりブロックエディターは使いづらいという方が多いですが、新しいブロックエディターになってからWardPressを使い始めた私には、ブロックエディターの方が慣れていて使いやすいです。
TinyMCE Advancedの設定

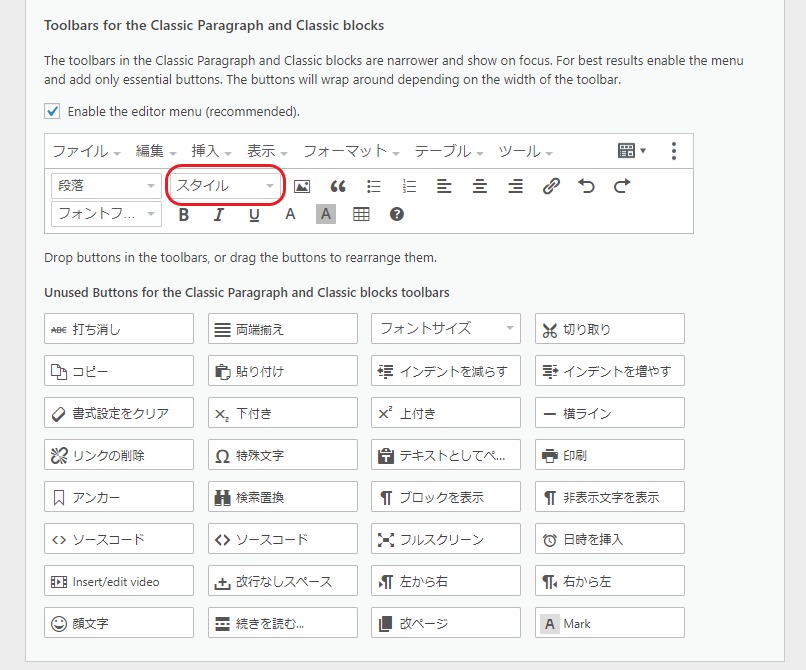
Block Editor(Gutenberg)のツールバーを編集します。
「スタイル」は必ず入れてください。
後は必要に応じてカスタマイズしてください。
「インデントを増やす」など、あまり使う機会がないものは外して大丈夫です。
記事の書き方
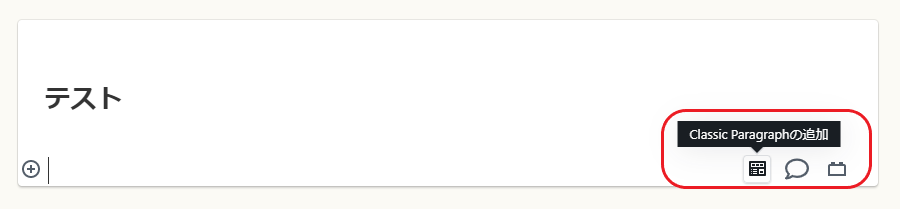
ここでのポイントはブロックを作成するときに「Classic Paragraph」を選択することです。

見出しや普通の段落などCocoonの機能を使わないものは今まで通りで大丈夫です。

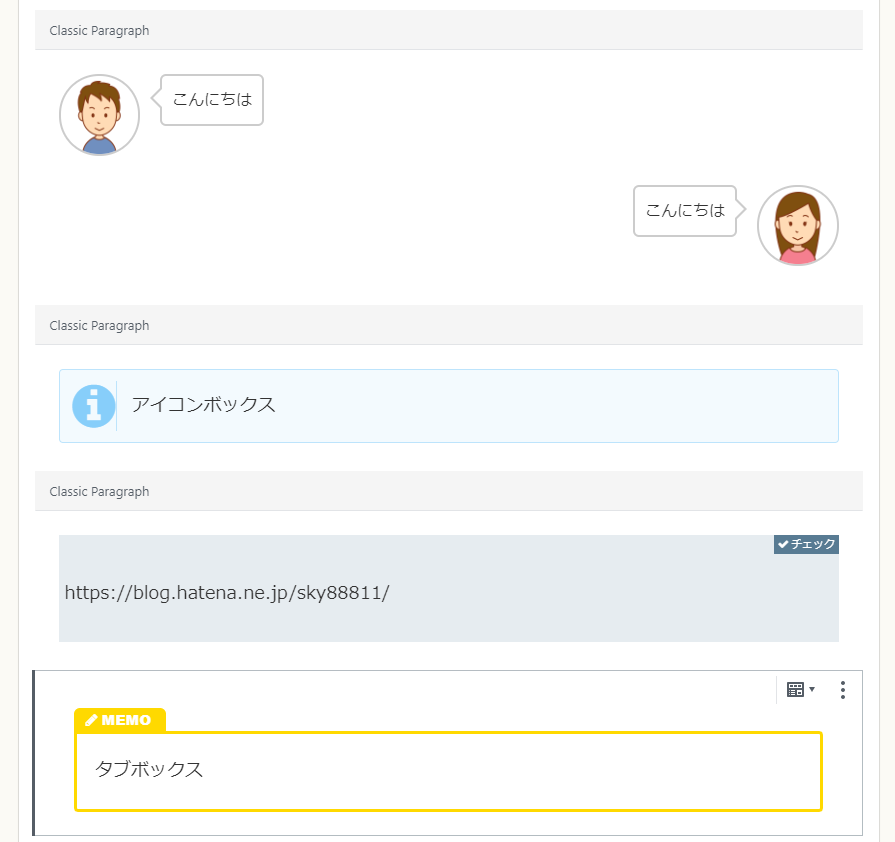
こんな感じで記事を書いてみました。
下の画像のようにちゃんと反映されています。


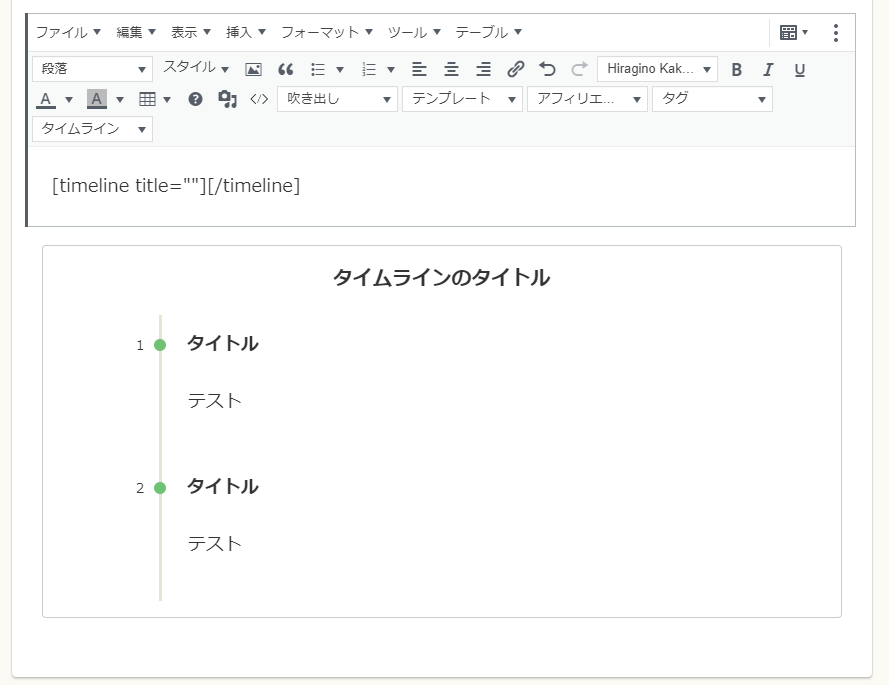
タイムラインを挿入する場合は、Classic Paragraphだとコードが表示されてしまうので、Cocoonボックスのタイムラインから作成してください。
TinyMCE Adbancedは不要?
Cocoonには元々文字の大きさを変えたり、色を変えたり、マーカーをつけたり、様々な機能がついています。
TinyMCE Adbancedで使える機能にはCocoonに最初からついているものも多いです。
それだけCocoonは素晴らしいテーマだということです
TinyMCE Adbancedを導入したきっかけは、表の幅を調整したり、セルの結合をしたりできたらいいなと思ったからです。
でも、それだけならプラグインを入れる必要はないということに気が付きました。
プラグインなしで表を作成する
プラグインを使わなくても表を簡単に作成する方法があることに今まで気付きませんでした(^^;)
それは、Excelで表を作成してコピペするという方法です。

この表をコピーして貼り付けてみます。
貼り付けるときはブロックの形式を「クラシック」にして貼り付けましょう。
段落などに張り付けると、テキストのみしか反映されません。

文字の色や大きさなどの書式は反映されませんが、セルの幅や結合は保持できます。
貼り付けた後にワードプレス内で文字の大きさや色を変更することは可能です。
Googleスプレッドでも同様に作成できます。
まとめ
TinyMCE AdbancedはCocoonについている機能とかぶっているものが多いです。
きちんと設定をしていないとうまく動かなくなります。
プラグインはたくさん入れると重くなってしまいますし、プラグイン同士の相性が悪いと不具合を起こす可能性もあるので、できるだけ必要最小限に留めておきたいです。
本当にこのプラグインは必要なのかというのを考えてみるのも大事だなと思います。